
Веб-дизайн не стоит на месте — каждый год появляются новые тенденции и стили, которые определяют внешний вид и функционал веб-сайтов. 2017 год не исключение — в этом году уже можно увидеть ряд новых и интересных трендов.
Первый тренд, который набирает популярность в 2017 году, — это минималистический дизайн. Все больше дизайнеров отказываются от излишних элементов и перегруженных интерфейсов в пользу чистого и простого стиля. Это позволяет пользователю сфокусироваться на главной информации и улучшает пользовательский опыт.
Второй тренд — это анимация. С помощью различных анимаций, таких как параллакс, анимация при наведении и анимированные фоны, дизайнеры добавляют динамизм и интерактивность на веб-сайтах. Анимация помогает привлечь внимание пользователей и сделать визуальный опыт более запоминающимся.
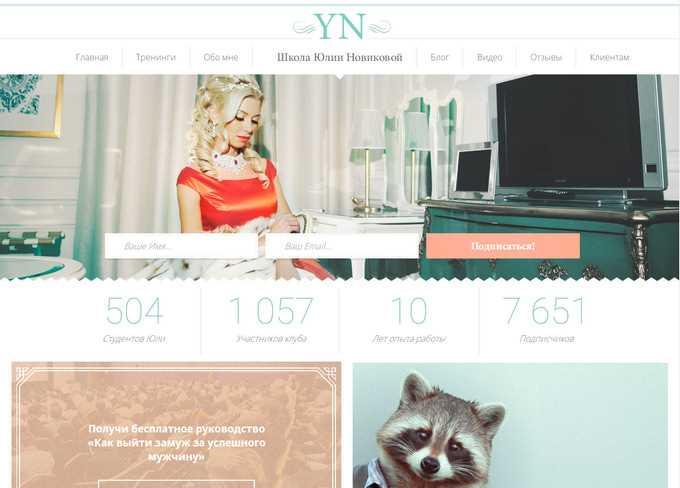
Третий тренд — это использование больших и ярких фотографий. Веб-сайты становятся все более визуальными, и дизайнеры используют качественные фотографии, чтобы привлечь и удержать внимание пользователей. Большие фотографии добавляют эмоциональность и помогают передать настроение и историю, связанную с брендом или продуктом.
Тренды веб-дизайна в 2017 году
2017 год не привнес только новые технологические достижения, но и новые тренды в веб-дизайне. Учитывая растущую популярность мобильных устройств, адаптивность и мобильный дизайн стали основными требованиями для веб-сайтов. В 2017 году это привело к развитию плавного и интуитивного интерфейса.
Одним из главных трендов веб-дизайна в 2017 году стал использование больших и выразительных фотографий. Удачное использование визуальных элементов помогает брендам и компаниям выделиться среди конкурентов и создать неповторимый стиль веб-сайта.
- Минималистичный дизайн. Простота и минимализм остаются популярными и в 2017 году. Убранные детали и простой, но эффективный дизайн позволяют сосредоточить внимание на главной информации и улучшить пользовательский опыт.
- Темный дизайн. Использование темного фона или цветовой гаммы придает веб-сайту элегантный и современный вид. Такой дизайн также позволяет оформить контент более ярко и выразительно.
- Анимация и интерактивность. Живые элементы, анимация и интерактивность добавляют динамику и интерес к веб-сайту, делая его более запоминающимся и привлекательным для посетителей.
Мобильный дизайн

Сегодня, многие пользователи предпочитают использовать мобильные устройства для доступа к интернету. Поэтому, мобильный дизайн стал неотъемлемой частью веб-разработки. В 2017 году, дизайнеры активно использовали различные техники и тенденции, чтобы создать удобный и привлекательный мобильный дизайн.
Одной из главных тенденций в мобильном дизайне в 2017 году было использование адаптивного дизайна. Адаптивный дизайн позволяет сайту автоматически подстраиваться под различные экраны устройств, обеспечивая оптимальное отображение и удобство использования. Такой подход позволяет создать единый дизайн для всех устройств, что экономит время и ресурсы на разработку отдельных версий для различных устройств.
Основные принципы мобильного дизайна:

- Простота и минимализм – мобильные устройства обладают меньшей площадью экрана по сравнению с компьютерами. Поэтому, мобильный дизайн должен быть максимально простым и минималистичным, чтобы пользователю было удобно и легко осуществлять навигацию и взаимодействие.
- Ясные и понятные иконки – использование понятных иконок и символов позволяет сократить объем текста и место на экране, улучшая восприятие и взаимодействие пользователя с сайтом.
- Крупные элементы управления – большие кнопки, ссылки и элементы управления обеспечивают удобство использования на мобильных устройствах с маленьким экраном и тачскрином.
- Наглядность и доступность – мобильный дизайн должен быть интуитивно понятным и доступным для пользователя. Использование ярких цветов, контрастов, больших шрифтов и других элементов, которые можно хорошо воспринять на маленьком экране, помогает улучшить наглядность и доступность.
Минимализм

Минимализм позволяет сосредоточить внимание пользователя на ключевых элементах, таких как текст или изображение. Вместо избыточных декоративных элементов, важными становятся белое пространство и правильное расположение объектов на странице.
- Преимущества минимализма:
- Улучшает восприятие информации
- Создает элегантный и современный вид
- Обеспечивает хорошую читабельность текста
- Повышает скорость загрузки страницы
Яркие цвета и градиенты
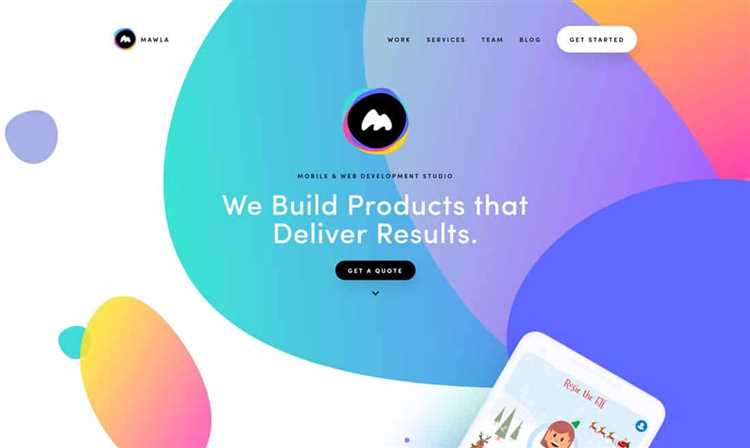
Веб-дизайн в 2017 году стал настолько ярким и красочным, что невозможно его не заметить. Одним из главных трендов стала использование ярких цветов и градиентов. Дизайнеры все чаще отходят от стандартной палитры и создают уникальные и выразительные веб-сайты.
Яркие цвета привлекают внимание пользователя и делают сайт более запоминающимся. Они позволяют дизайнерам выразить индивидуальность и создать уникальный стиль. Градиенты, в свою очередь, добавляют глубину и объемность веб-странице, делая ее более привлекательной и эстетически приятной для взгляда.
Примеры использования ярких цветов и градиентов в веб-дизайне:
- Фоновые изображения с яркими градиентами, которые плавно переходят от одного цвета к другому, создают эффект глубины и движения.
- Отдельные элементы веб-страницы, такие как кнопки или иконки, могут быть выполнены в ярких контрастных цветах, чтобы привлечь внимание пользователя.
- Градиентные фоны с использованием нескольких цветов помогают создать ощущение объемности и добавить интересных эффектов.
В целом, использование ярких цветов и градиентов позволяет дизайнерам выделиться среди конкурентов и создать сайт, который будет запомнен пользователям. Но в то же время, важно умело сочетать их, чтобы не перегрузить веб-страницу лишними деталями и сохранить баланс и читабельность.
Анимация
Одним из главных трендов веб-дизайна в 2017 году стала анимация. Она добавляет динамизм и интерактивность на сайте, привлекая внимание посетителей и создавая эффектное визуальное впечатление.
Анимация может быть разной: от мелких и нежных эффектов до полноценных анимированных переходов и интерактивных элементов. Она используется для подчеркивания ключевых моментов на странице, акцентирования внимания на важных надписях или изображениях, а также для создания эффектов параллакса, которые придают глубину и движение сайту.
Преимущества анимации:
- Привлекательность. Динамичные элементы и интерактивные анимации приковывают внимание посетителей и делают сайт более привлекательным;
- Визуальное воздействие. Анимация помогает лучше передать информацию и эмоции, делая контент более запоминающимся;
- Улучшение юзабилити. Плавные переходы и анимации создают более понятную и приятную пользовательскую навигацию;
- Передача идей и сообщений. Анимация может быть использована для демонстрации работы продукта, объяснения процессов или иллюстрации сложных концепций;
- Усиление впечатления. Анимация позволяет создать более полное и эмоциональное впечатление от посещения сайта, что повышает его эффективность.
Типографика
Одним из трендов веб-дизайна в 2017 году является использование крупных шрифтов. Большие и выразительные буквы помогают привлечь внимание пользователя и сделать информацию более читабельной. Однако при использовании крупных шрифтов необходимо учесть, что они должны быть читаемыми на разных устройствах и в разной типографике.
Также популярным трендом веб-дизайна является использование разных вариантов шрифтов в одном дизайне. Дизайнеры сочетают разные шрифты с целью создания интересного и запоминающегося образа.
Еще одним важным аспектом типографики является правильное использование отступов и выравнивания текста. Разные размеры отступов между абзацами и элементами текста помогают создать визуальную структуру и улучшить читабельность. Умелое использование абзацев, маркированных и нумерованных списков также способствует повышению читабельности текста.
Сочетание типографики с другими элементами веб-дизайна, такими как цвета, фоны и изображения, помогает создать гармоничный и эффектный образ сайта. Правильно подобранные шрифты и их сочетание с другими элементами позволяют передать нужное настроение и эмоции, а также улучшить восприятие информации.
Материалный дизайн

Материалный дизайн включает в себя ряд характерных элементов и принципов, таких как тень, глубина, анимация и яркие цвета. Он также поддерживает респонсивный дизайн, что обеспечивает оптимальный пользовательский опыт на различных устройствах.
Материалный дизайн широко используется в различных веб-приложениях и сайтах, таких как Google, YouTube и Gmail. Этот стиль веб-дизайна наглядно демонстрирует развитие тенденций веб-дизайна и его прогресс в сторону более интуитивного и интерактивного пользовательского опыта.
Таким образом, материалный дизайн продолжает быть актуальным и востребованным трендом веб-дизайна в 2017 году. Он придает веб-сайтам и приложениям современный и стильный вид, а также обеспечивает лучший пользовательский опыт, благодаря использованию теней, анимаций и эффектов.
