
Мобильные устройства стали неотъемлемой частью нашей жизни, и мобильный трафик продолжает стремительно расти. Поэтому создание и оптимизация мобильных сайтов становится все более актуальной задачей для веб-разработчиков и владельцев бизнеса. Оптимизированный мобильный сайт не только обеспечивает лучшую пользовательскую приверженность и удовлетворение, но и способствует повышению ранжирования в поисковых системах.
Оптимизация мобильного сайта включает в себя несколько аспектов, таких как ускорение загрузки страниц, улучшение навигации и оптимизация контента. Кроме того, необходимо учесть мобильное устройство пользователя и предоставить ему наиболее релевантный и легко доступный контент.
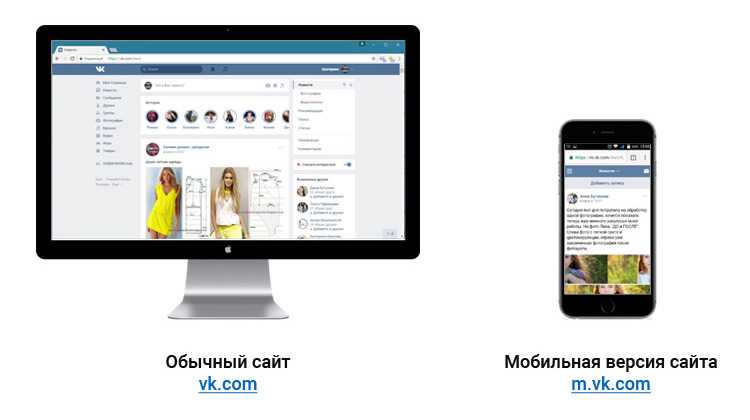
Ускорение загрузки страниц является одним из самых важных аспектов оптимизации мобильного сайта. Медленная загрузка страниц не только отпугивает пользователей, но и негативно сказывается на ранжировании в поисковых системах. Для ускорения загрузки можно использовать мобильную версию сайта, уменьшить размер изображений, использовать компрессию и кэширование данных, а также минимизировать количество HTTP-запросов.
Полный гид по оптимизации мобильного сайта
Для эффективной оптимизации мобильного сайта необходимо следовать нескольким принципам. Во-первых, важно обеспечить быструю загрузку страниц сайта. Мобильные устройства имеют ограниченные ресурсы, поэтому время загрузки сайта должно быть минимальным. Для этого рекомендуется использовать сжатие изображений, минификацию CSS и JavaScript файлов, а также ограничение использования ресурсоемких элементов, таких как Adobe Flash.
Оптимизация контента и пользовательского интерфейса
Важным аспектом оптимизации мобильного сайта является оптимизация контента. Оптимизированный контент должен быть легким для чтения на маленьком экране и удобным для навигации с помощью сенсорного экрана. Рекомендуется использовать четкую и понятную структуру сайта, с короткими заголовками и подзаголовками.
Также необходимо учесть пользовательский интерфейс мобильного сайта. Ссылки, кнопки и другие элементы управления должны быть достаточно большими, чтобы пользователи могли без труда перейти по странице или выполнить нужное действие. Важно также предусмотреть возможность масштабирования контента, чтобы пользователи могли увеличивать или уменьшать размеры страницы в соответствии с их потребностями.
- Поддержка мобильных устройств
- Ключевые слова и описание
- Улучшение скорости загрузки страниц
- Оптимизация контента и пользовательского интерфейса
- Адаптивная верстка
- Быстрая навигация
Кроме указанных выше аспектов, следует обращать внимание на поддержку мобильных устройств. Оптимизированный мобильный сайт должен хорошо отображаться на разных устройствах и операционных системах, а также поддерживать разные разрешения экранов и ориентации.
Наконец, ключевые слова и описание страницы также являются важным фактором для оптимизации мобильного сайта. Ключевые слова должны быть связаны с тематикой сайта и соответствовать запросам пользователей, а описание должно быть лаконичным и информативным.
Зачем нужна оптимизация мобильного сайта?
В современном мире все больше пользователей Интернета предпочитают использовать мобильные устройства для доступа к информации в сети. Поэтому оптимизация мобильного сайта становится необходимостью для успешного онлайн-присутствия.
Оптимизация мобильного сайта позволяет улучшить его пользовательский опыт. Мобильные пользователи ожидают, что сайт будет загружаться быстро и отображаться корректно на их устройствах. Если сайт не оптимизирован для мобильных устройств, это может привести к трудностям в навигации, медленной загрузке страниц и неправильному отображению контента. В результате пользователь может покинуть сайт и потеряться в поиске конкурентов.
Выбор правильного дизайна для мобильного сайта

Первым шагом при выборе дизайна мобильного сайта является определение его целей и аудитории. Необходимо понять, какие именно задачи будет выполнять сайт и кому он будет адресован. Например, если это сайт интернет-магазина, то дизайн должен быть максимально информативным, удобным для навигации и привлекательным для потенциальных покупателей.
Основные принципы выбора дизайна мобильного сайта:
- Простота и минимализм. Мобильные устройства имеют ограниченную площадь экрана, поэтому дизайн должен быть простым и функциональным. Избегайте излишней информации, сложных анимаций и изображений, которые могут замедлить загрузку страниц.
- Адаптивность. Дизайн должен быть адаптирован к разным размерам экранов мобильных устройств, чтобы сайт выглядел хорошо на всех устройствах. Используйте гибкую сетку и отзывчивые элементы.
- Навигация. Главное меню и навигационные элементы должны быть легко доступными и удобными для использования на маленьких экранах. Используйте иконки, выпадающие меню или слайд-панели, чтобы упростить навигацию.
- Цвета и шрифты. Используйте читаемые шрифты и достаточно большой размер текста. Отдавайте предпочтение светлым цветам с хорошим контрастом. Избегайте слишком ярких и насыщенных цветов, которые могут утомлять глаза.
Выбор правильного дизайна для мобильного сайта является важным шагом на пути к его успешной оптимизации. Учитывайте особенности мобильных устройств и предпочтения вашей аудитории, чтобы создать удобный и привлекательный мобильный сайт.
Оптимизация загрузки мобильного сайта
Используйте сжатие и минификацию файлов

Один из способов ускорить загрузку мобильного сайта — это использование сжатия и минификации файлов. Сжатие файлов позволяет уменьшить их размер, что сокращает время загрузки. Для сжатия можно использовать специальные программы или онлайн-сервисы. Кроме того, минификация файлов, таких как CSS и JavaScript, позволяет убрать ненужные пробелы и комментарии, что уменьшает их размер и ускоряет загрузку.
Используйте кэширование
Кэширование — это сохранение данных на устройстве пользователя, чтобы затем они могли быть быстро загружены без необходимости повторной загрузки с сервера. Использование кэширования может существенно ускорить загрузку мобильного сайта, особенно при повторных посещениях. Для установки кэширования для мобильного сайта можно использовать специальные HTTP-заголовки или настройки сервера.
- Сжатие и минификация файлов
- Использование кэширования
- Оптимизация изображений
- Уменьшение количества запросов к серверу
- Удаление ненужного кода
Практика показывает, что реализация этих мер позволяет существенно ускорить загрузку мобильного сайта и улучшить пользовательский опыт. Поэтому необходимо уделить внимание оптимизации загрузки, чтобы мобильный сайт работал максимально быстро и эффективно.
Улучшение пользовательского опыта на мобильном сайте

1. Оптимизация скорости загрузки
Мобильные пользователи ожидают мгновенной загрузки сайта. Плохая скорость загрузки может вызвать раздражение и привести к тому, что пользователи покинут сайт. Чтобы улучшить скорость загрузки, можно использовать сжатие изображений, минимизацию CSS и JavaScript файлов, кэширование и другие техники оптимизации. Также стоит проверить скорость загрузки на разных устройствах и подключениях, чтобы убедиться, что сайт загружается быстро на всех платформах.
2. Адаптивный дизайн
Адаптивный дизайн позволяет сайту автоматически подстраиваться под разные размеры экранов устройств. Это особенно важно для мобильных сайтов, так как устройства с разными разрешениями экранов используются в разных условиях. Адаптивный дизайн помогает улучшить читаемость контента, упростить навигацию и обеспечить удобство использования на мобильных устройствах.
- Использование простых и понятных иконок для вызова мобильного меню;
- Расположение важных элементов в верхней части страницы для удобного доступа;
- Упрощение форм ввода и ограничение полей только теми, которые действительно необходимы;
- Расположение кнопок и ссылок таким образом, чтобы пользователю было удобно нажимать на них пальцем без случайных нажатий на других элементах;
- Использование крупных и четких шрифтов для лучшей читабельности на маленьких экранах;
- Организация контента в логические блоки с четкими заголовками и отступами.
Оптимизация контента для мобильного сайта
Одним из ключевых аспектов оптимизации контента для мобильного сайта является его лаконичность. Вероятность того, что пользователи полностью прочитают каждое слово на экране своего мобильного устройства, невысока. Поэтому необходимо использовать краткую и ясную формулировку. Важные ключевые фразы должны быть выделены с помощью тегов или , чтобы привлечь внимание читателя и помочь ему быстро понять суть текста.
Методы оптимизации контента для мобильного сайта:
- Ограничение использования визуальных элементов. Избегайте перегрузки страницы большим количеством изображений, графики или видео, так как это может вызывать задержки загрузки. Вместо этого, рекомендуется использовать небольшие изображения и оптимизировать их размер с помощью специальных программ.
- Использование адаптивных изображений. Адаптивные изображения подстраиваются под размеры экрана мобильного устройства, что улучшает производительность и пользовательский опыт. Это особенно важно при просмотре контента на устройствах с маленьким разрешением.
- Структурирование текста с помощью заголовков и списков. Используйте теги
,
- и
- для создания структуры контента. Это поможет пользователям быстро найти нужную информацию и облегчит навигацию по сайту.
Также важно учитывать, что не все мобильные устройства имеют высокую скорость интернет-соединения. Поэтому необходимо оптимизировать контент для быстрой загрузки даже при медленном интернете. Обратите внимание на размер файла и используйте специальные техники, такие как сжатие данных или кэширование, чтобы уменьшить время загрузки страницы.
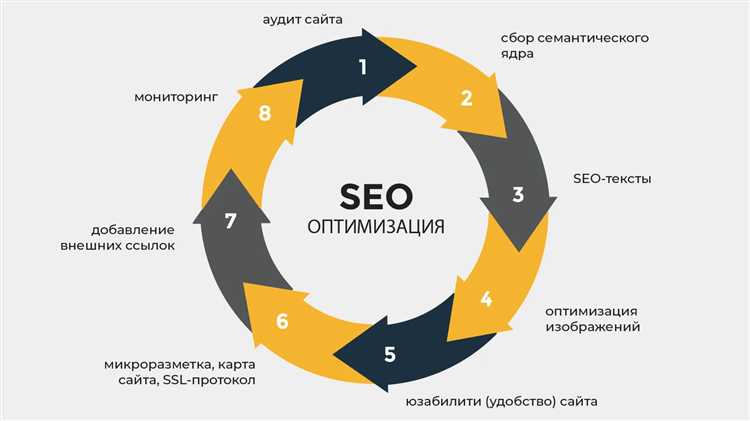
Мобильная SEO-оптимизация
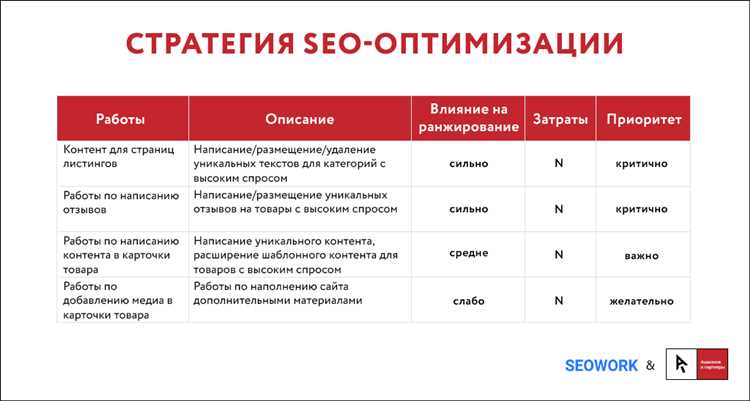
Оптимизация мобильного сайта позволяет улучшить его видимость в поисковых системах, ускорить загрузку страницы, улучшить пользовательский опыт и увеличить конверсию. Для достижения этих целей необходимо выполнить ряд оптимизационных мероприятий, включая:
- Мобильное дружественный дизайн: Используйте отзывчивый дизайн, который адаптируется к различным размерам экранов и устройствам. Убедитесь, что контент легко читаем и навигация удобна на мобильных устройствах.
- Кодирование для мобильных устройств: Убедитесь, что ваш сайт имеет правильные мета-теги и описание страницы, оптимальную структуру URL-адресов, правильное использование заголовков и подзаголовков, а также оптимизированное изображения и видео.
- Улучшение скорости загрузки: Оптимизируйте изображения и видео, используйте кэширование, минимизируйте количество HTTP-запросов и улучшите кодирование, чтобы сократить время загрузки страницы.
- Локальная оптимизация: Оптимизируйте свой сайт для местного поиска, включая ключевые слова и фразы, связанные с вашей местоположением, добавление адреса и контактной информации на каждой странице, а также создание локальных профилей в Google My Business и других онлайн-директориях.
Учитывая быстрый рост мобильной технологии и изменение поведения пользователей, мобильная SEO-оптимизации является неотъемлемой частью успешной стратегии поисковой оптимизации. Применяя рекомендации, описанные в этом путеводителе, вы сможете улучшить видимость вашего мобильного сайта в поисковых системах, улучшить его пользовательский опыт и увеличить количество качественного трафика на ваш сайт.
