
Навигация является одним из ключевых аспектов веб-сайта, который влияет на пользовательское впечатление и удобство его использования. Хорошо спроектированная и легко обозреваемая навигационная структура помогает пользователям находить нужные им разделы и информацию, а также повышает вероятность их возвращения на сайт.
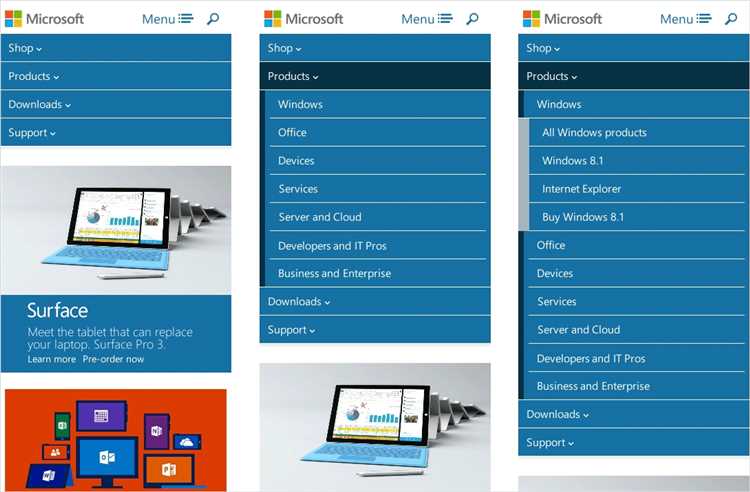
При проектировании навигации следует учитывать особенности сайта и целевую аудиторию. Для больших информационных ресурсов или интернет-магазинов часто используются главное меню со списком основных разделов, подменю для каждого раздела и дополнительные элементы навигации, такие как «хлебные крошки» или поиск.
Удобная навигация помогает пользователям ориентироваться на сайте, быстро находить нужные им разделы и перемещаться по страницам. Навигационные элементы, такие как ссылки на главное меню, подменю, боковые или футерные ссылки, должны быть четкими и понятными. Они должны ясно указывать на содержание, которое можно найти в каждом разделе, и быть легкими для восприятия.
Проектирование удобной навигации по сайту
Один из способов создания удобной навигации — использование меню. Меню позволяет пользователю быстро перейти в нужный раздел сайта и обеспечивает легкость перемещения между страницами. Рекомендуется размещать меню в верхней части страницы или в боковой панели для удобного доступа.
Основные принципы проектирования навигации:

- Простота и понятность — навигация должна быть интуитивно понятной и простой для использования. Пользователь должен быстро понять, как она работает и где находится нужная информация.
- Иерархия и структурирование — информация на сайте должна быть разделена на логические категории и подкатегории, что облегчает ее поиск. Используйте подменю и подразделы для создания иерархии.
- Консистентность — навигация должна быть одинаковой на всех страницах сайта, чтобы пользователи не запутались и могли легко перемещаться по разделам.
- Видимость и доступность — элементы навигации должны быть хорошо видимыми и доступными на всех устройствах. Рекомендуется использовать контрастные цвета и достаточно большие кнопки для удобного нажатия.
Роль удобной навигации в пользовательском опыте
Одной из основных задач удобной навигации является предоставление структурированного представления содержимого сайта. Хорошо разработанная навигация помогает пользователю ориентироваться и легко перемещаться по разделам и страницам. Она должна быть интуитивно понятной и предсказуемой, чтобы пользователь мог найти нужную информацию быстро даже без дополнительных инструкций.
Чтобы создать удобную навигацию, следует использовать ясные и понятные метки для разделов и ссылок. Текст навигации должен быть кратким и информативным, чтобы пользователь сразу понимал, что его ожидает при переходе по ссылке. Отображение текущего положения пользователя на сайте также может быть полезным, например, с помощью активного элемента навигации или хлебных крошек.
Для больших сайтов с большим количеством разделов или страниц может быть полезно использовать дополнительные элементы навигации, такие как выпадающие меню, фильтры или поиск. Это поможет сузить фокус поиска пользователя и упростить процесс нахождения нужной информации. Важно помнить, что удобная навигация не только облегчает задачу пользователя, но также создает положительное впечатление о сайте в целом, что может повлиять на его лояльность и частоту возвращения.
Основные принципы проектирования навигации
1. Ясная структура
Важно, чтобы структура навигации была понятной и логичной. Она должна отражать содержание сайта и легко читаться пользователем. Для этого следует использовать иерархическую организацию, где каждый раздел имеет свое место и связи с другими разделами. Это позволит пользователям быстро ориентироваться и переходить между разделами.
2. Однородность и последовательность
Навигация должна быть однородной и последовательной на всем сайте. Это означает, что ее элементы должны иметь одинаковый стиль и располагаться на одинаковых местах. Это поможет пользователям быстро адаптироваться и не тратить время на поиск нужных ссылок. Кроме того, следует сохранять последовательность элементов, чтобы постоянные пользователи могли быстро находить нужные им ссылки.
3. Четкая навигационная структура
Навигационная структура должна быть понятной и легко узнаваемой. Для этого можно использовать ясные названия разделов и подразделов, а также предоставлять дополнительные сведения о содержании каждого раздела. Это поможет пользователям определить, в каком разделе они находятся и какой контент доступен.
4. Удобная поисковая система
На сайте следует предусмотреть удобную поисковую систему, которая позволит пользователям быстро найти нужную информацию. Для этого можно использовать поисковую строку, с автозаполнением и фильтрами. Важно, чтобы поиск был видимым и легко доступным на всех страницах сайта.
5. Учитывайте потребности пользователей
При проектировании навигации необходимо учитывать потребности и привычки пользователей. Следует анализировать статистику показателей работы сайта, использовать фокус-группы, проводить тестирование с пользователями, чтобы определить, какую информацию и в каком формате они ищут, и на основе этого адаптировать навигацию.
Иерархия информации на сайте
Заголовки
Один из основных инструментов для создания иерархии информации — это использование заголовков разного уровня. Заголовки создают видимую структуру и помогают пользователям ориентироваться на странице. Более крупные заголовки обозначают более важные разделы, а менее выделенные заголовки – подразделы или отдельные блоки контента.
Списки
- Маркированный список
- Упорядоченный список
- Список определений
Списки позволяют структурировать и упорядочить информацию в логическом порядке. Они особенно полезны для представления ключевых пунктов или категорий и могут быть использованы для создания навигационных меню или оглавления.
Таблицы
| Тип | Описание |
|---|---|
| Маркированный список | Список элементов с маркерами |
| Упорядоченный список | Список элементов с номерами |
| Список определений | Список терминов и их определений |
Таблицы могут быть использованы для представления структурированной информации, особенно когда необходимо сравнить или сопоставить данные. Они обеспечивают ясность и организацию, что упрощает восприятие контента.
Типы навигации на сайте
Навигация на веб-сайте играет важную роль в обеспечении удобства и эффективности пользовательского опыта. Существует несколько типов навигации, которые разработчики могут использовать для помощи пользователю в поиске нужной информации или функций.
1. Главное меню
Главное меню является одним из наиболее распространенных типов навигации на веб-сайте. Обычно размещается вверху или слева на странице и содержит основные разделы или категории, которые пользователь может выбрать. Главное меню обычно остается видимым на всем протяжении посещения сайта, что позволяет легко переходить между различными страницами или разделами.
2. Боковая панель
Боковая панель — это дополнительное пространство на веб-сайте, расположенное по бокам или сбоку от основного контента. Она может содержать дополнительные ссылки или меню, связанные с текущей страницей или контекстом сайта. Боковая панель часто используется для отображения различных параметров фильтрации, разделов или субкатегорий.
- 2.1. Аккордеон
- 2.2. Панель навигации по категориям
- 2.3. Панель навигации по тегам
3. Подвал сайта
Подвал сайта находится внизу страницы и обычно содержит дополнительные ссылки или полезную информацию, которая может помочь пользователю осуществить достаточно полную навигацию по веб-сайту. Здесь часто размещаются ссылки на различные страницы, контактные данные, политика конфиденциальности или сайтмапы. Подвал сайта обычно доступен на всех страницах сайта.
- 3.1. Ссылки на страницы
- 3.2. Контактная информация
- 3.3. Политика конфиденциальности
Правильное размещение навигационных элементов
При создании удобной навигации по сайту необходимо правильно разместить навигационные элементы, чтобы пользователи могли быстро и легко осуществлять перемещение по разделам и страницам.
Одним из наиболее распространенных способов размещения навигационных элементов является горизонтальная навигационная панель. В этом случае, названия разделов или ссылки на страницы располагаются горизонтально в одной строке. Это позволяет пользователю легко ориентироваться и быстро выбрать необходимый раздел или страницу.
Другим вариантом размещения навигационных элементов является вертикальная навигационная панель. Здесь разделы или ссылки располагаются вертикально друг под другом. Вертикальная навигация удобна, когда количество разделов и страниц большое, так как позволяет избежать горизонтальной прокрутки.
Также возможны комбинированные варианты размещения навигационных элементов, когда используются и горизонтальные, и вертикальные панели. Например, вертикальная навигационная панель может располагаться слева, а горизонтальная панель – вверху страницы. Это позволяет эффективно организовать навигацию и предоставить пользователю максимально комфортный опыт использования сайта.
- Горизонтальная навигационная панель;
- Вертикальная навигационная панель;
- Комбинированные варианты размещения навигационных элементов.
Лучшие практики проектирования навигации

Ниже приведены некоторые лучшие практики проектирования навигации, которые можно применить при создании своего веб-сайта:
1. Ясность и простота
Навигация должна быть ясной и простой в использовании. Используйте понятные и лаконичные названия для каждой страницы и раздела, чтобы пользователи сразу понимали, что они могут найти по каждой ссылке. Избегайте использования слишком множества разделов и подразделов, чтобы не перегружать пользователей информацией и помочь им легко ориентироваться на сайте.
2. Консистентность

Следуйте принципу консистентности в дизайне навигации. Это означает, что все элементы навигации должны быть оформлены и расположены одинаково на всем сайте. Создайте единый стиль для всех ссылок, кнопок и меню, чтобы пользователи могли легко распознавать элементы навигации и понимать, как с ними взаимодействовать.
3. Логическая структура
Структурируйте навигацию так, чтобы она отражала логическую иерархию страниц. Разделы и подразделы должны быть размещены в логическом порядке, чтобы пользователи могли найти нужную информацию без лишних усилий. Используйте подходящие и понятные названия разделов, чтобы пользователи сразу поняли, что они могут найти в каждом разделе.
4. Оптимизация для мобильных устройств
Учитывайте мобильные устройства при проектировании навигации. Мобильная навигация обычно отличается от десктопной, поэтому убедитесь, что ваша навигация адаптируется и отображается корректно на различных устройствах. Используйте мобильное меню или иные способы скрыть/показать навигацию на маленьких экранах, чтобы сохранить простоту и функциональность навигационной системы.
| Разделы | Подразделы |
|---|---|
| О компании | — История — Миссия — Партнеры |
| Услуги | — Веб-разработка — Дизайн — Маркетинг |
| Продукты | — Программное обеспечение — Аппаратные решения |
| Контакты | — Адреса — Телефоны — Форма обратной связи |
Следуя этим лучшим практикам проектирования навигации, вы сможете создать удобную и интуитивно понятную навигацию на своем веб-сайте, что положительно скажется на опыте пользователей и достижении ваших бизнес-целей.
