
Структура страницы — это важный аспект создания веб-сайтов, который описывает организацию информации на странице и взаимодействие ее элементов. Чтобы понять, как устроена страница, необходимо разобраться в основных терминах, которые используются при описании ее структуры.
Один из таких терминов — теги. Теги — это элементы языка разметки, которые определяют структуру и внешний вид содержимого страницы. Каждый тег имеет свое назначение и позволяет упорядочить информацию на странице.
Теги могут быть открытыми или закрытыми. Открытый тег указывает на начало элемента, а закрытый — на его конец. Между открытым и закрытым тегами располагается содержимое элемента. Например, тег используется для выделения текста жирным шрифтом. Открытый тег выглядит так: , а закрытый — так: .
Структура страницы
Структура страницы в HTML-документе определяется набором различных элементов и их вложенностью. Она представляет собой иерархическую организацию содержимого и позволяет упорядочить информацию на странице.
Один из основных элементов структуры страницы — заголовок. Заголовок в HTML обозначается с помощью тегов
…
. Они помогают определить главную тему страницы и устанавливают иерархию заголовков.
Еще одним важным элементом структуры страницы является текстовое содержимое. Текст в HTML-документе может быть выделен с использованием тегов , , . Тег предназначен для оформления абзацев текста, а теги и — для выделения текста, соответственно, жирным и курсивным шрифтом.
В HTML также предусмотрены теги для создания списков — упорядоченных и неупорядоченных. Тег
- создает неупорядоченный список, а тег
- для создания элементов списка.
Для форматирования таблиц используется тег
. Он позволяет создавать ячейки таблицы с помощью тега
или . Тег используется для создания заголовков таблицы, а тег — для текстового содержимого. Определение структуры страницы
Основными элементами структуры веб-страницы являются заголовки, абзацы, списки и таблицы. Заголовки (<h1>, <h2>, <h3> и т.д.) используются для организации содержимого на странице и указывают на важность иерархических разделов. Абзацы (<p>) используются для описания основной информации и разделения ее на логические блоки.
- Списки (<ul> и <ol>) применяются для представления информации в упорядоченном или неупорядоченном виде.
- Таблицы (<table>) позволяют упорядочить и сгруппировать информацию в ячейки и строки, что особенно полезно для представления табличных данных.
Организация содержимого на веб-странице с помощью этих элементов помогает пользователям легко читать информацию, делает навигацию по сайту более интуитивной и удобной, а также улучшает поисковую оптимизацию.
Важность структуры страницы для SEO
Один из ключевых аспектов структуры страницы — это использование заголовков и подзаголовков. Теги h1, h2, h3 и так далее позволяют поисковым роботам понять иерархию информации на странице. Заголовки первого уровня h1 должны использоваться только один раз и содержать основную тему страницы.
Также следует обратить внимание на использование списков. Теги ul, ol и li помогают структурировать информацию и делают ее более понятной для пользователей и поисковых систем. Списки могут быть использованы для перечисления ключевых пунктов или преимуществ продукта или услуги.
Оптимальная структура страницы также включает использование подходящего количества текста и ключевых слов. Длинные и информативные тексты, написанные с учетом ключевых слов, помогают поисковым роботам понять содержание страницы. Однако, важно не перегружать страницу ключевыми словами, так как это может быть наказано поисковыми системами.
Также рекомендуется использовать теги strong и em для выделения ключевых слов и фраз. Это поможет поисковым роботам определить, что эти слова и фразы имеют большую значимость.
В целом, правильное организация структуры страницы является одной из основных составляющих веб-оптимизации. Четко структурированные и информативные страницы могут значительно улучшить видимость сайта в поисковых системах и привлечь больше органического трафика.
Основные элементы структуры страницы
Веб-страница состоит из нескольких основных элементов, которые помогают организовать контент и улучшить пользовательский опыт.
Один из основных элементов — заголовок страницы, который задается с помощью тега <h1>. Заголовок страницы является самым важным элементом, так как служит визуальным ориентиром для пользователей и поисковых систем. Важно использовать информативный и понятный заголовок, который коротко и точно отражает содержание страницы.
Другим важным элементом является текстовый контент. Для его выделения важных фраз и слов следует использовать теги <strong> и <em>. Тег <strong> используется для выделения важных и ключевых слов, которые должны привлечь внимание посетителей и поисковых систем. Тег <em> позволяет выделить текст курсивом, что помогает задать его эмоциональную окраску или привлечь внимание к важной информации.
Для создания списков можно использовать теги <ul>, <ol> и <li>. Тег <ul> позволяет создать маркированный список, где каждый элемент обозначен маркером. Тег <ol> создает нумерованный список, где каждый элемент обозначен порядковым номером. Тег <li> задает элемент списка.
Также можно использовать тег <table> для создания таблиц с данными или другой структурированной информацией. Таблицы могут быть полезны при отображении большого количества данных или для создания сетки сеток.
Логическая структура страницы
Логическая структура страницы в HTML определяется с помощью различных тегов, которые позволяют организовать контент на странице согласно его смыслу и иерархии.
Основной тег для структурирования контента — это тег div. С помощью него можно группировать различные элементы и блоки на странице, чтобы создать более понятную и удобную структуру. Также в HTML есть специальные теги, такие как заголовки (h1, h2, h3 и т.д.), абзацы (p), списки (ul, ol) и таблицы (table).
Заголовки
Заголовки в HTML используются для обозначения важности и иерархии текстовых блоков на странице. Заголовки имеют от h1, который обычно используется для основного заголовка страницы, до h6, который обозначает наименьшую важность.
Абзацы и выделение текста
Тег p используется для разделения текста на абзацы. Это позволяет создать понятную структуру и улучшить читаемость страницы.
Также в HTML есть возможность выделить текст strong (жирным), em (курсивом) или underline (подчеркнутым). Это позволяет выделить важные и особенные фрагменты текста на странице.
Списки и таблицы
HTML предоставляет возможность создания упорядоченных списков (ol) и неупорядоченных списков (ul). Это позволяет структурировать информацию, создавая нумерованные или маркированные списки.
Тег table используется для создания таблиц со столбцами и строками. В таблицах можно размещать различный контент, например, текст и изображения.
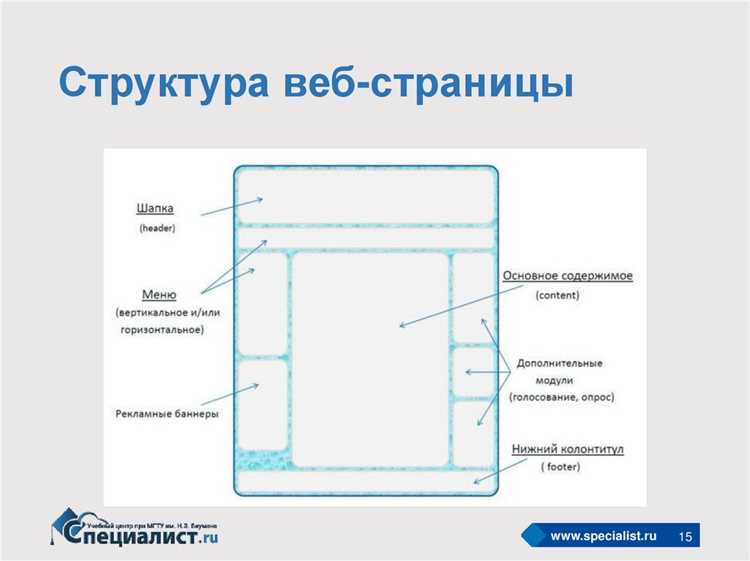
Физическая структура страницы
Основными элементами физической структуры страницы являются заголовки, параграфы, списки и таблицы. Заголовки (теги <h1> – <h6>) используются для выделения основных разделов и подразделов страницы. Параграфы (теги <p>) используются для организации текста внутри разделов.
Списки
Списки (теги <ul> и <li>) нужны для представления информации в виде маркированного или нумерованного списка. Маркированный список (тег <ul>) используется, когда порядок элементов не важен, а нумерованный список (тег <ol>) – когда порядок элементов имеет значение.
Таблицы

Еще одним важным элементом физической структуры страницы являются таблицы (тег <table>). Таблицы используются для организации данных в столбцы и строки. Они особенно полезны при представлении больших объемов информации или при необходимости сравнить различные значения.
Лучшие практики по созданию структуры страницы
1. Используйте заголовки для организации контента

Используйте теги заголовков h1, h2, h3 и так далее для разделения контента на различные уровни. Основной заголовок страницы должен быть обозначен как h1, а последующие разделы могут быть обозначены как h2 или h3. Это поможет посетителям быстро ориентироваться на странице и понять ее структуру.
2. Разделяйте контент на разделы и подразделы
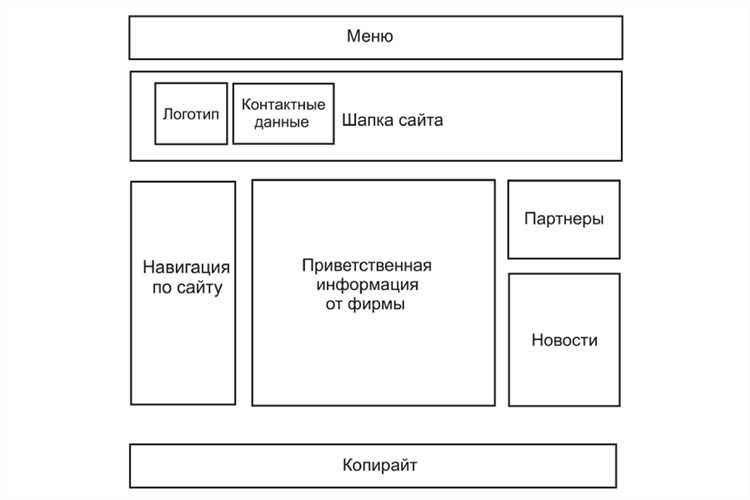
Структурируйте контент на странице, создавая разделы и подразделы. Разделите страницу на логические блоки, такие как вводная информация, основной контент, дополнительная информация и прочее. Каждый раздел должен иметь свою собственную заголовок и быть оформлен в соответствии с его содержимым.
3. Используйте списки для представления информации

Для представления информации, которая может быть организована в виде списка, используйте теги ul (ненумерованный список) и ol (нумерованный список). Это поможет сделать информацию более структурированной и удобной для чтения. Помните, что использование списков упрощает сканирование страницы и быстрое обнаружение нужной информации.
4. Выделите важную информацию
Используйте теги strong и em для выделения важной информации на странице. Жирный текст (strong) используется для выделения ключевых слов и фраз, а курсив (em) — для выделения эмоционально значимой информации или важных цитат. Такое форматирование поможет посетителям быстро обнаружить и пережить ключевую информацию на странице.
5. Используйте таблицы для представления структурированных данных
Для представления структурированных данных использование таблиц может быть полезным. Тег table используется для создания таблиц, а tr и td — для определения строк и ячеек таблицы соответственно. Однако следует помнить, что таблицы следует использовать только там, где они действительно оправданы, и только если они помогают более ясно представить информацию.
Итог
Создание эффективной структуры страницы — важная задача для веб-разработчиков. Используя заголовки, разделы, списки, выделение важной информации и таблицы, вы можете организовать контент на странице таким образом, чтобы он был легко доступен и понятен для пользователей. Хорошо структурированная страница поможет улучшить взаимодействие посетителей с вашим сайтом и обеспечить более эффективное использование информации, представленной на странице.
Наши партнеры:
- — упорядоченный список. Внутри этих тегов используются теги
